26. Bagaimana Membuat website responsif?
Kali ini kita akan berbicara tentang website responsif.
Sebelum menjadikan website responsif kita perlutahu dulu apa kondisi website kita. kita perlu mengecek apakah website kita sudah responsif atau belum. Untuk itu kita bisa pakai mobile-friendly test dari google.
berikut ini cara nya:
1. Buka https://search.google.com/test/mobile-friendly?hl=id
2. Masukkan URL websitenya
3. Klik Test URL dan tunggu Loading.
4. Kita Akan Lihat hasilnya seperti ini.
Membuat website responsive itu tidak sulit tapi tidak mudah juga, akan lebih mudah jika kamu tahu apa hal utama yang harus diperhatikan ketika ingin membuat website responsive. Ini mungkin akan sedikit sulit untuk orang yang awam dengan masalah coding, solusinya adalah dengan menggunakan jasa pembuatan website.
Logikanya sederhana, website kamu yang tadinya memiliki beberapa kolom biasanya akan melebar ketika dibuka diperangkat yang lebih kecil layar dan resolusinya dari laptop seperti tablet atau smartphone. Untuk itu kamu perlu mengatur kolom-kolom tersebut agar menjadi lebih proporsional ketika dibuka diperangkat tersebut, misalnya dengan mengubah kolom yang tadinya dua kolom menjadi satu kolom saja tapi dibuat memanjang kebawah.
Jadi desain responsive merupakan sebuah teknik desain yang membuat website bisa tampil dengan baik jika dibuka di browser dengan berbagai ukuran layar device. Berikut 3 langkah dasar untuk membuat website kamu menjadi lebih responsive :
1. Definisikan Meta Tag Untuk Desain Responsive
Mobile browser biasanya akan mengatur skala halaman html sesuai lebar viewport, sehingga website tampil di layar mobile. Kamu bisa menggunakan tag meta viewport untuk mereset ulang ini. Tag viewport sendiri digunakan untuk memberitahu browser agar menonaktifkan skala awal. Kamu bisa menyertakan meta tag seperti berikut ini dibagian <head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Browser internet explorer versi 8 dan yang lebih rendah biasanya tidak support tag diatas, kamu harus menggunakan bantuan media-queries.js ataupun respond.js di internet explorer dengan menuliskan tag seperti berikut.
<!--[if lt IE 9]> <script src="
http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. Tentukan Struktur HTML
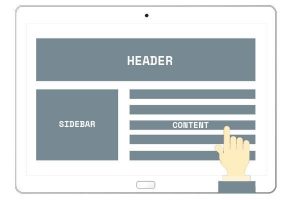
Langkah kedua yang bisa kamu lakukan yaitu menentukan struktur HTML Website, yang biasanya terdiri dari header, content, sidebar serta footer. Untuk header biasanya dibuat dengan ukuran lebar yang full dan tinggi disesuaikan dengan kebutuhan. Sedangkan content bisa ditentukan misalnya lebar 660px dan sidebar 300px, sehingga lebar keseluruhan adalah 960px.
3. Membuat Media Query di CSS Untuk Memerintahkan Browser
Langkah terakhir yang akan membuat website kamu bisa responsive. Kemampuan CSS3 disini sudah sangat canggih, kita seolah bisa menggunakan kondisi (IF) layaknya bahasa pemograman seperti PHP dan JS. Namun disini CSS3 hanya memberikan kondisi bagaimana browser harus melakukan rendering halaman untuk viewport yang telah di atur lebarnya dengan CSS3. CSS Code dibawah ini akan memerintahkan browser, ketika lebar layar berukuran 960px atau kurang dari itu, maka jalankan script, atur lebar sesuai script. Disini lebar wrapper diatur menjadi 96% saja dari lebar layarnya. Sedangkan konten diatur agar lebarnya 66% saja dari lebar layar, dan sidebar lebarnya menjadi 30%. Perhatikan kode dibawah ini.
/* Jika ukuran layar 680px atau kurang dari itu */
@media screen and (max-width:680px){
#maincontent{
width: auto;
float: none;
}
#sidebar{
width: auto;
float: none;
}
}Selanjutnya jika ukuran layar 480px atau kurang dari itu (biasanya ini ukuran untuk ponsel/ smartphone), maka kamu bisa sembunyikan sidebar dan atur agar tinggi header menjadi auto. Semua kondisi bisa kamu tentukan sendiri berdasarkan kebutuhan.
/* Jika ukuran layar 480px atau kurang */ @media screen and (max-width: 480px) { #header{ height: auto; } #sidebar{ display: none; } }
Cara Membuat Web Responsive:
- 1. Definisikan Meta Tag Agar Responsive
- 2. Tentukan Struktur HTML
- 3. Membuat Media Query di CSS
Itulah 3 tahap penting untuk membuat website menjadi responsive. Yang perlu diperhatikan adalah bagian meta tag dan media query di CSS agar website kamu bisa tampil proporsional di segala layout device. Selamat mencoba.

Wah mantab informasinya... trims sudah berbagi artikel yang menarik, sekedar buat tambahan informasi untuk artikel ini yaitu bagaimana membuat website responsif saya ingin membagikan artikel yang cukup berkaitan dengan artikel ini, mungkin agan tertarik untuk membacanya.
BalasHapushttps://codeflare.blogspot.com/2020/05/update-optimasi-kode-seo-meta-tag.html
Alamat url diatas memiliki judul artikel #Update Optimasi Kode SEO Meta Tag Lengkap Khusus Blogger
Trims sebelumnya karena sudah berkunjung ke blog codeflare.blogspot.com
Happy Blogging